T6 CODING CHALLENGE 2
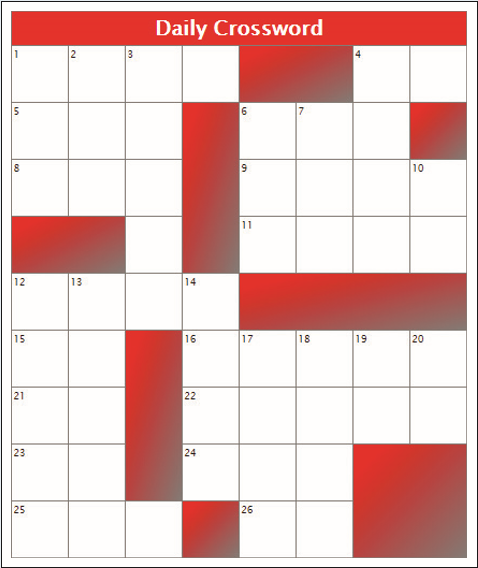
You’ve been tasked to create a crossword puzzle web page. The first step is to create the layout of the crossword puzzle table, including the numbering of the clues and the shading of the blank spaces. Figure 6–49 shows a preview of the completed table.
Do the following:
HTML CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<table>
<tr>
<th colspan="8">Daily Crossword</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td></td>
<td colspan="2" class="blank"></td>
<td>4</td>
<td></td>
</tr>
<tr>
<td>5</td>
<td></td>
<td></td>
<td rowspan="3" class="blank"></td>
<td>6</td>
<td>7</td>
<td></td>
<td class="blank"></td>
</tr>
<tr>
<td>8</td>
<td></td>
<td></td>
<td>9</td>
<td></td>
<td></td>
<td>10</td>
</tr>
<tr>
<td colspan="2" class="blank"></td>
<td></td>
<td>11</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td></td>
<td>14</td>
<td colspan="4" class="blank"></td>
</tr>
<tr>
<td>15</td>
<td></td>
<td rowspan="3" class="blank"></td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
<tr>
<td>21</td>
<td></td>
<td>22</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>23</td>
<td></td>
<td>24</td>
<td></td>
<td></td>
<td colspan="2" rowspan="2" class="blank"></td>
</tr>
<tr>
<td>25</td>
<td></td>
<td></td>
<td class="blank"></td>
<td>26</td>
<td></td>
</tr>
</table>
</body>
</html>
CSS CODE:
body{
display: grid;
justify-content: center;
font-family: Arial, Helvetica, sans-serif;
}
table {
border: 3px solid black;
padding: 10px;
border-spacing: 0px;
margin: 20px;
}
td:not(.blank){
vertical-align: top;
width: 50px;
height: 50px;
border: 1px solid gray;
font-size: 0.7em;
}
.blank{
background: rgb(2,0,36);
background: linear-gradient(135deg, red 0%, red 0%, gray 100%);
}
th{
padding: 5px;
background-color: red;
font-size: 1.5em;
color: white;
border: 1px solid gray;
}
OUTPUT





Comments
Post a Comment